There are some basic steps that need to be follow
Shipping method is support only for physical product so please create first product
Step 1
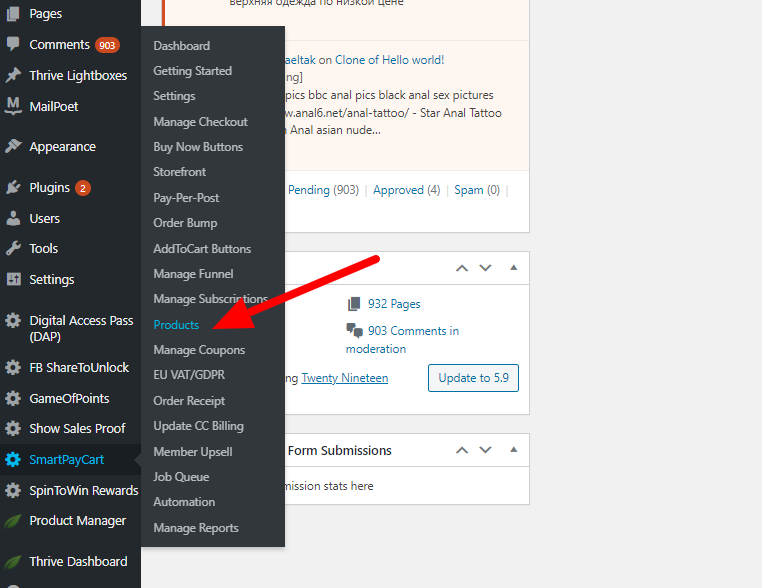
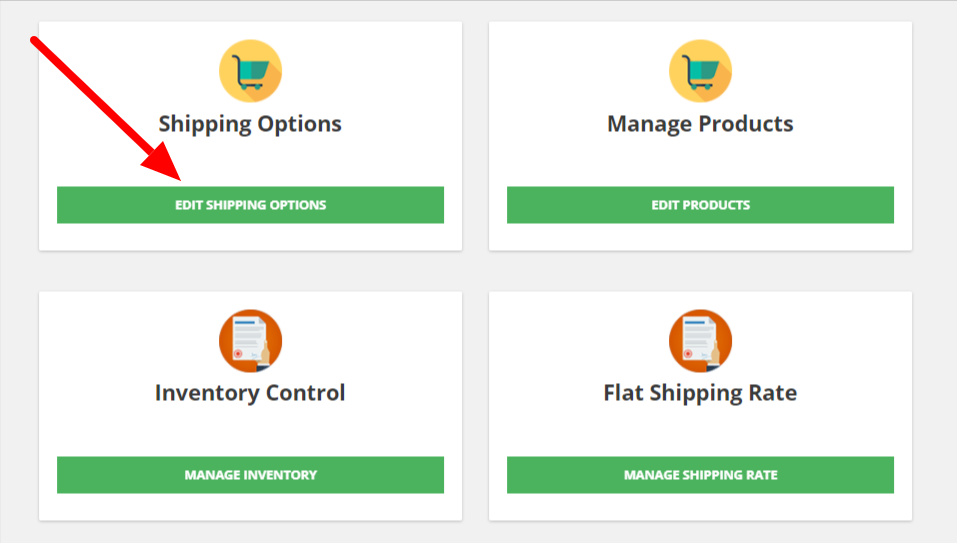
Go to SmartPayCart > Products and and click on “Edit Shipping options”


Step 2
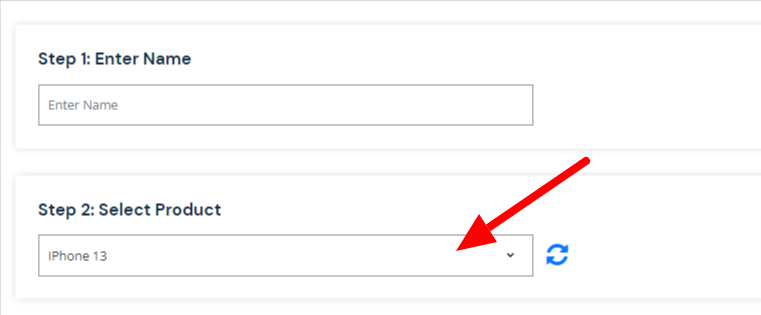
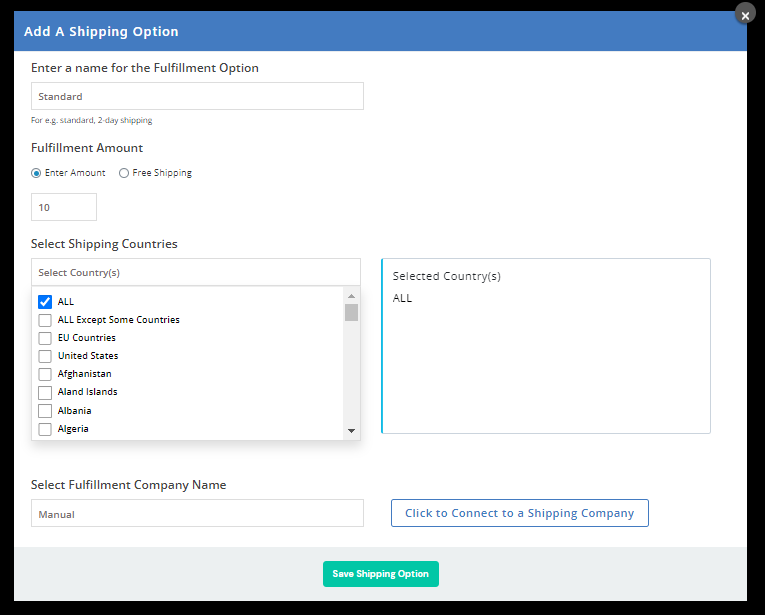
Click on “Add new Shipping Option” and it will prompt below page and put name and select your product

Next step is to add shipping parameters like Label, Price, country and shipping type. Our plugin support thirdparty(shipstation and kunaki) shipping integration but now we will go with manual(default) method.

Step 3
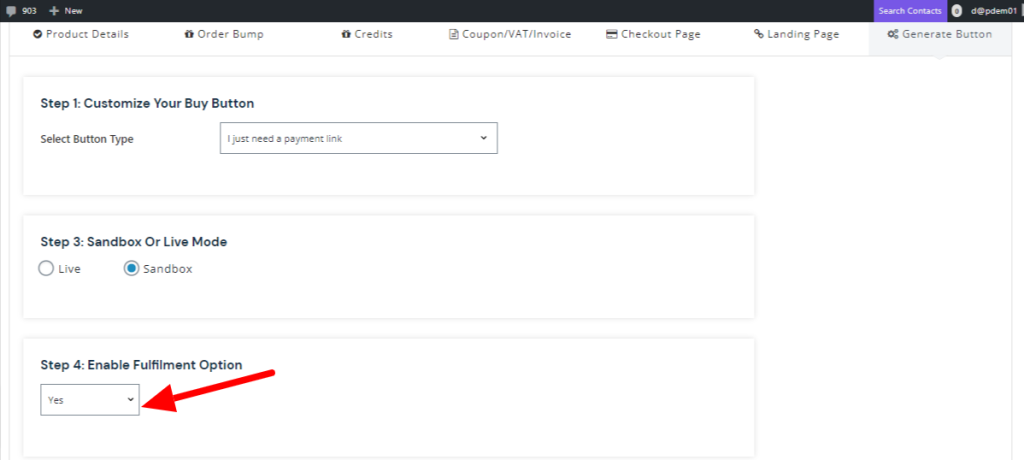
Next steps is to enable fulfillment option during button creation.
This option will not show until created shipping method.

Step 4
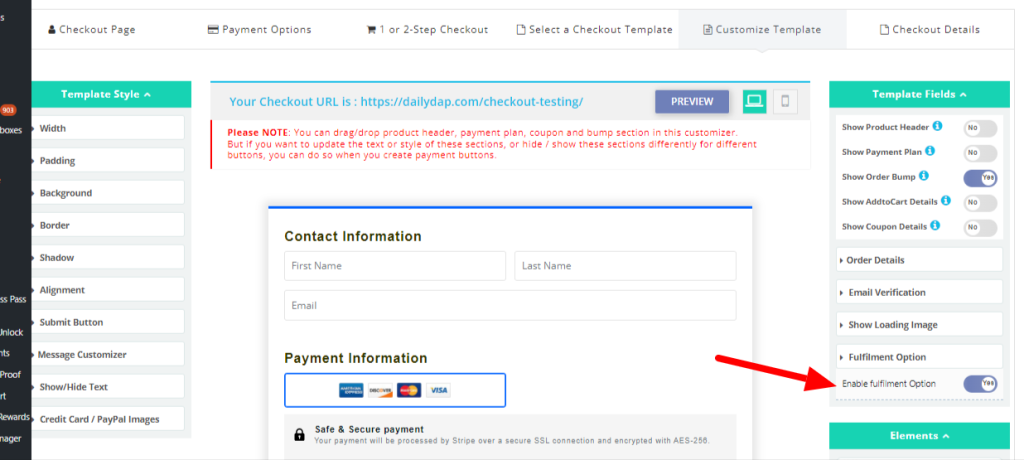
Now we have to enabled fulfilment option for checkout page too

Step 5
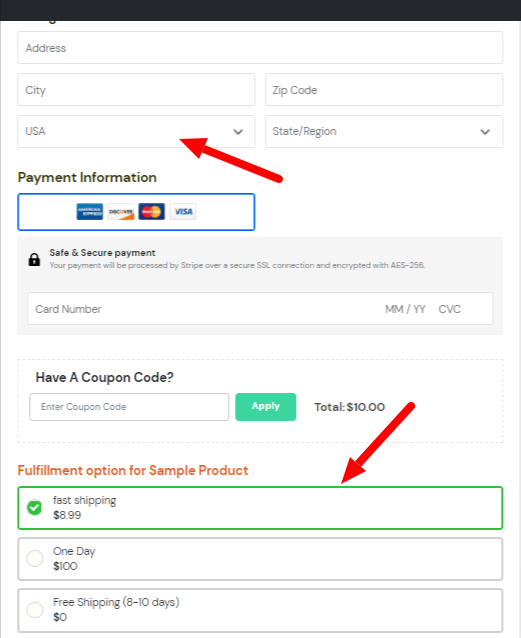
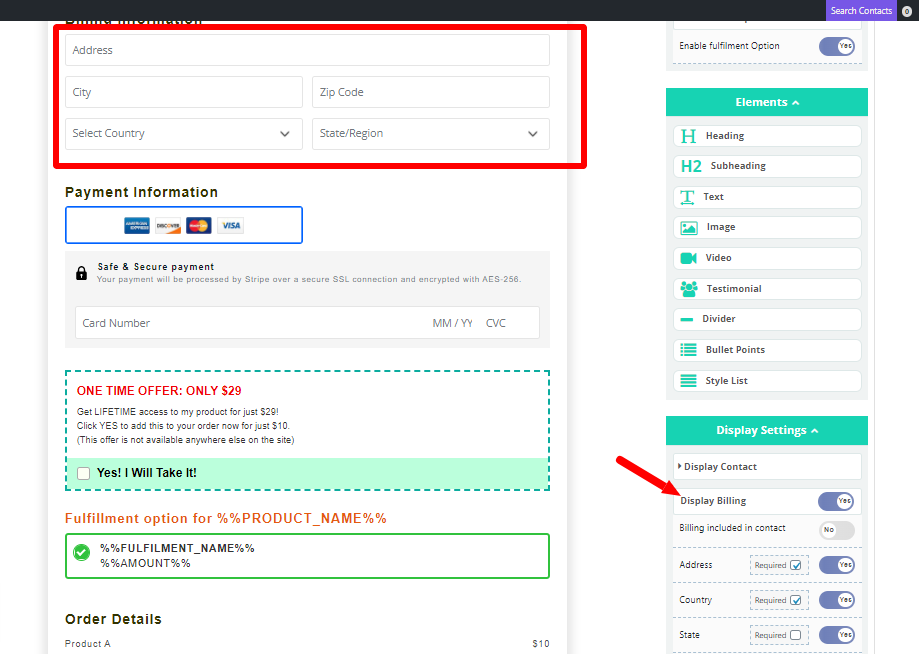
Shipping method always work based on country so we need to add billing address for checkout

All finished and it will look like this in frontend of the site